Button’s icon rotates and text moves on hover
Make a smooth rotate transform of 360deg with a transition of 0.8s on the button icon when hovering on the entire button. At the same time move the position of the button text 5px to the right, with a transition of 0.8s when hovering on the entire button. Add a smooth transition after removing the hover state.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
Colorful pink and blue and gradient background
Add on a light pink background a few dark light and smooth radial gradients from 50% to 0%, blue tones colors and with a blurry effect on them. The background should be only this, without any element on it.
Choose in the image generator the following parameters:
Image Type: Background
Style: Gradient
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
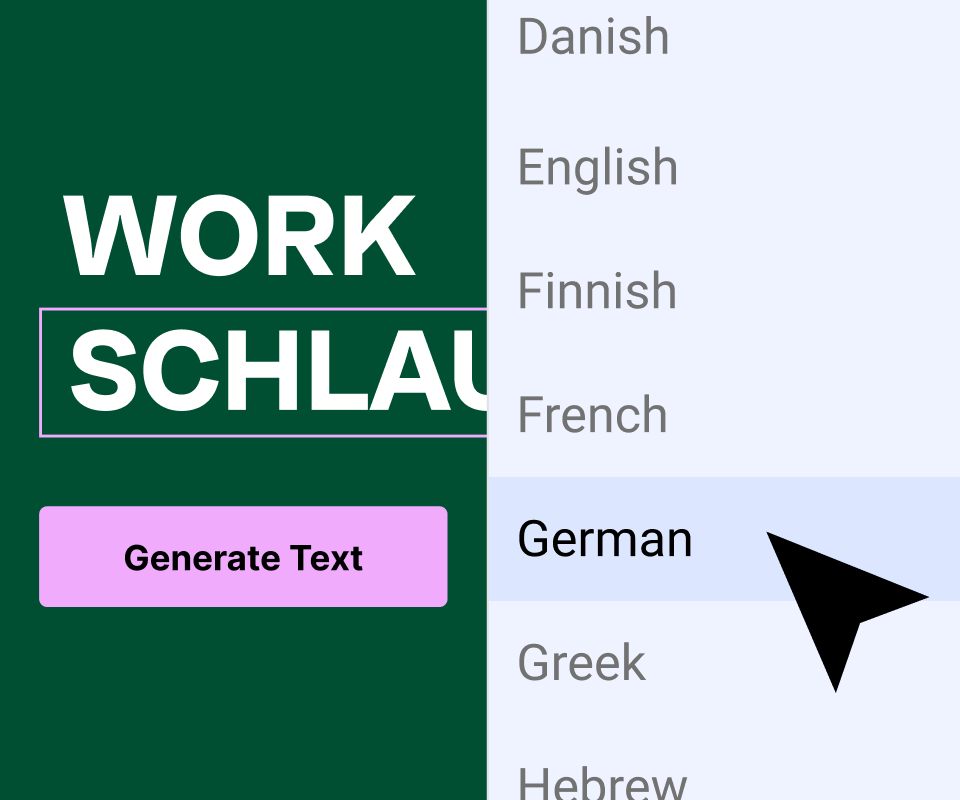
Generate a title based on description
Generate me a title based on the following description: [Put your text description here]
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
Futuristic Vibrant Sneakers
Sneakers with vibrant colors and futuristic elements.
Choose in the image generator the following parameters:
Image Type: 3D
Style: Digital
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
Banana Sofa Cinematic Style
Make a sofa look like a banana.
Choose in the image generator the following parameters:
Image Type: Digital Art
Style: Cinematic
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Falling Confetti Animation for Full-Viewport Canvas
Insert the following code in the <head> of the website. Generate concise JavaScript code for a falling confetti animation on a fixed HTML5 canvas of full viewport size width and height. Ensure the animation does not disrupt the layout of the page and that the confetti particles fall smoothly from the top to the bottom like a rain. Consider optimizing the code and CSS styles to prevent interference with other page elements. Make the canvas above all elements but links (z-index: 1000). Randomize confetti properties like size, color, and rotation for visual appeal. Make each particle falling in another time and speed. Make the pointer-events to none. Do not hidden the overflow.
Custom Code Placement: Place the provided JavaScript code in the Custom Code section of Elementor. In the conditions settings, set it to the Entire Site if you want the code to work on all pages of your website.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!