
Falling Confetti Animation for Full-Viewport Canvas
Insert the following code in the <head> of the website. Generate concise JavaScript code for a falling confetti animation on a fixed HTML5 canvas of full viewport size width and height. Ensure the animation does not disrupt the layout of the page and that the confetti particles fall smoothly from the top to the bottom like a rain. Consider optimizing the code and CSS styles to prevent interference with other page elements. Make the canvas above all elements but links (z-index: 1000). Randomize confetti properties like size, color, and rotation for visual appeal. Make each particle falling in another time and speed. Make the pointer-events to none. Do not hidden the overflow.
Custom Code Placement: Place the provided JavaScript code in the Custom Code section of Elementor. In the conditions settings, set it to the Entire Site if you want the code to work on all pages of your website.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Two gradient colors animated background
Create a 2 colors animated background. From #F8C3D0 to #FFFFFF in 5 seconds and infinity. Make it smooth.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Infinity slide-left and slide-right icon animation
Add a continuously and smoothly effect on the icon. The animation should be slide left and slide right, infinity, with css. The animation stops when the mouse hover on it.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Infinity zoom in and out icon animation
Add a continuously and smoothly effect on the icon. The animation should be zoom in and zoom out, infinity, with css. The animation stops when the mouse hover on it.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Gradient animation on background button
Create a three color animated background on class .elementor-button. 45deg from #ff0909 to #ffc3a0 to #ffd8b1, in 5 seconds and infinity. Make it smooth.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Button’s icon rotates and text moves on hover
Make a smooth rotate transform of 360deg with a transition of 0.8s on the button icon when hovering on the entire button. At the same time move the position of the button text 5px to the right, with a transition of 0.8s when hovering on the entire button. Add a smooth transition after removing the hover state.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Button’s icon grows and text moves on hover
Make a smooth scale transform of 1.5 with a transition of 0.5s on the button icon when hovering on the entire button. At the same time move the position of the button text 8px to the right, with a transition of 0.5s when hovering on the entire button. Add a smooth transition after removing the hover state.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Three solid colors animated background
Create a three solid color background animation. Start with background color #fc8e4e, then background color #ffc3a0 and then background color #ffafbd. Stay 2 seconds on each color. Make it smooth with fade effect.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
Discover a World of Possibilities with AI
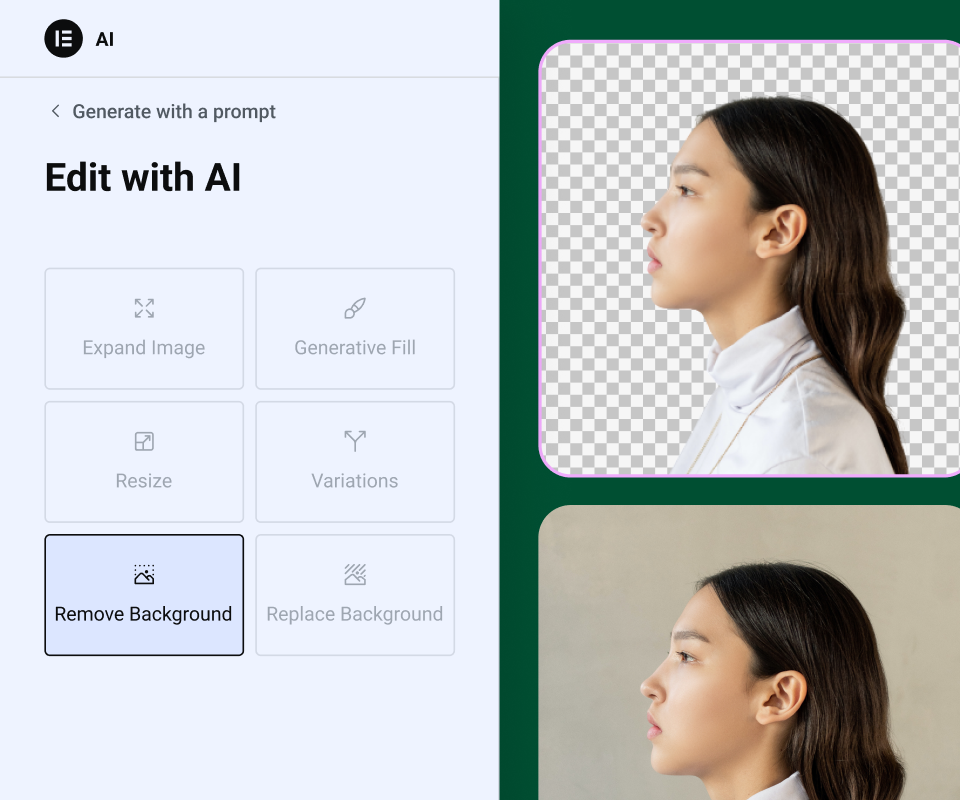
Generate Images with AI
Use the brain power of AI to create one-of-a-kind images that you can edit and fine-tune without ever leaving the Editor environment.

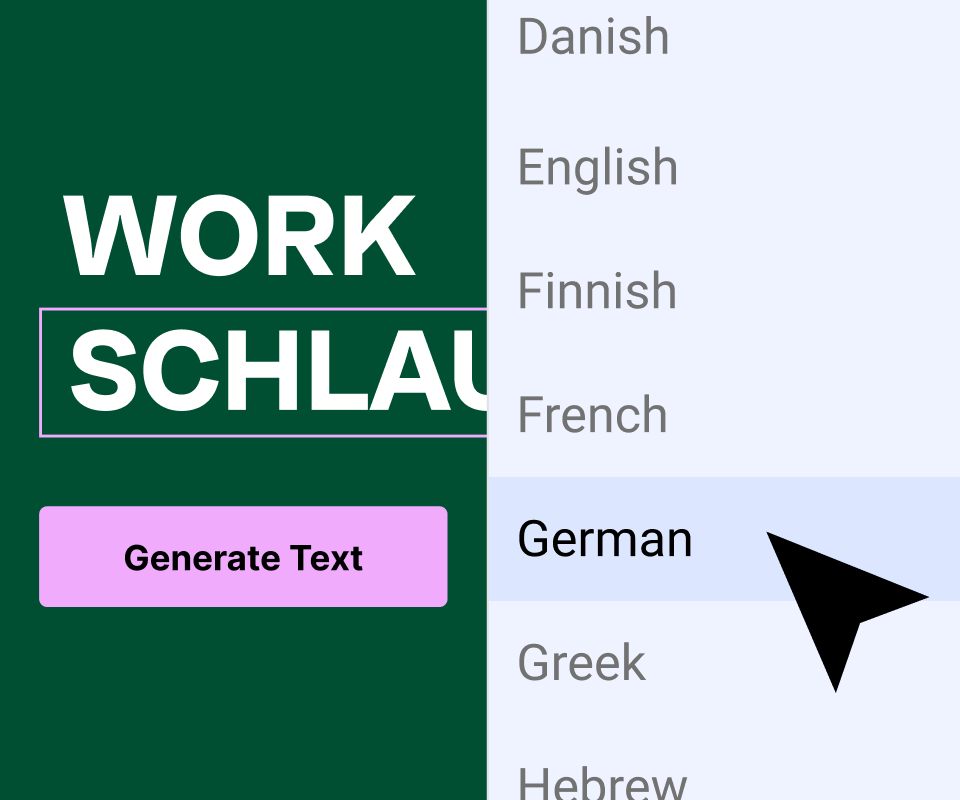
Create Text with Generative AI
Embrace an efficient approach to content creation with AI that generates, enhances, and translates copy to fit any element seamlessly.

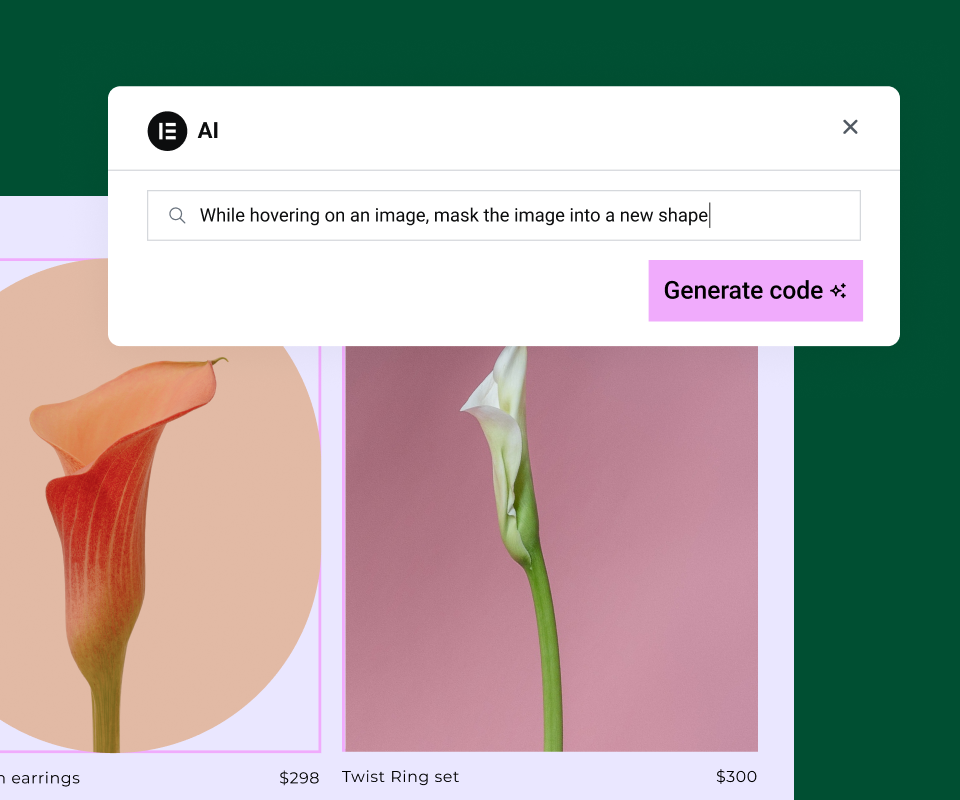
Write Custom Code with AI
Generate Custom CSS code to gain complete control over your website styling while maintaining a lightweight and flexible design.

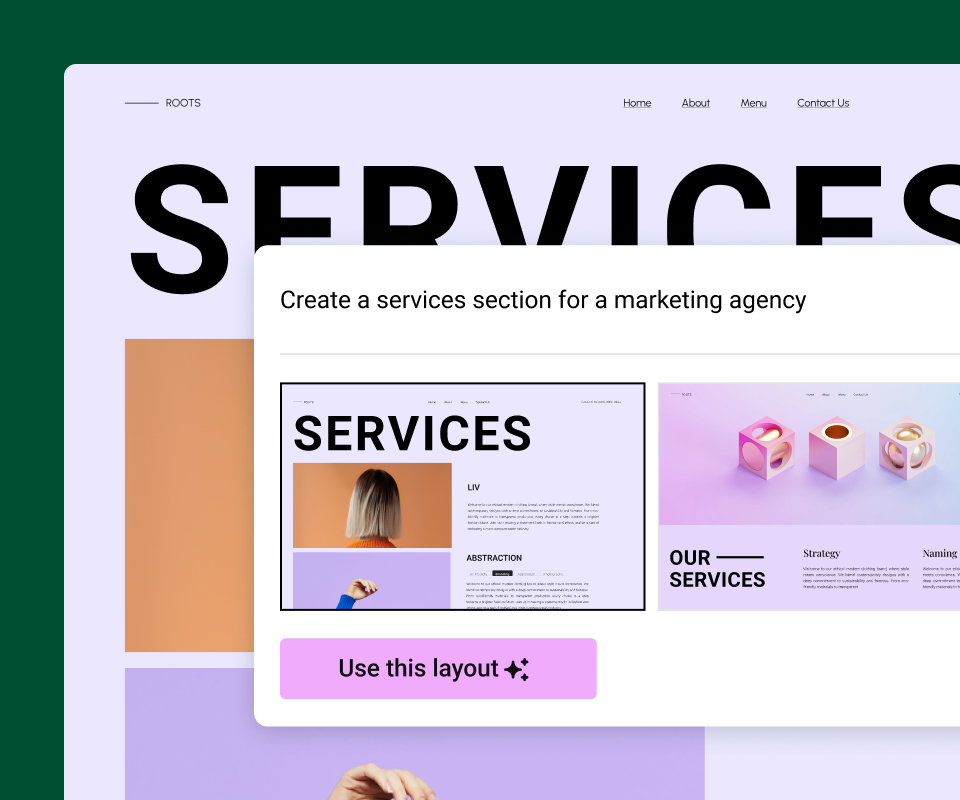
Build AI-Generated Container Layouts
Let AI create your container layouts including content, style, images, fonts, etc., according to your prompt request.

Choose Your Elementor AI Plan
- One AI subscription covers all your Elementor websites
Non-refundable, try it free on any Elementor Website. Compatible with Elementor 3.13 and higher.
By purchasing Elementor AI, you agree to our AI Terms & Conditions
All subscriptions renew based on your billing cycle at list price.
How do Elementor AI credits work?
Your plan gives you an annual amount of credits to spend on the mix of prompts you want to enter. These are the credits needed for each type of prompt you write.
- Type
- Credit Cost
- Text Prompt
- 1 Credit
- Code Prompt
- 1 Credit
- Image Prompt
- 33 Credits
- Container Prompt
- 40 Credits
The Starter Plan enables you to annually generate up to 24K text entries or 24K code snippets or 725 image requests, or 600 Container prompts, or any mix.
The Power Plan enables you to annually generate up to 50K text entries or50K code snippets or1,500 image requests, or 1250 Container prompts, or any mix.
The Visionary Plan enables you to annually generate up to 100K text entries or100K code snippets or3,000 image requests, or 2,500 Container prompts, or any mix.
AI Notetaker
Let AI summarize your meeting notes
Meet with your client on Zoom or Google Meet—our AI Notetaker captures the conversation and creates a brief that can instantly transform into a full website wireframe – ready in minutes.
AI Features
Text
- AI Writing Assistant
- Length of Text
- Tone of Voice
- Context Sensitive Prompts
- Language Translations
- Spelling & Grammar Correction
Images
- Generate Original Images
- Replace Background
- Create Image Variations
- Change Resolution, Resize
- Remove Background
- Generative Fill
- Image Cleanup Tool
Code
- Generate CSS (*Requires Pro)
- Create HTML
- Write Custom Code
Containers
- Build with Prompts
- Create Variations
- Reference from the Web
- Auto-Generated Structure Titles