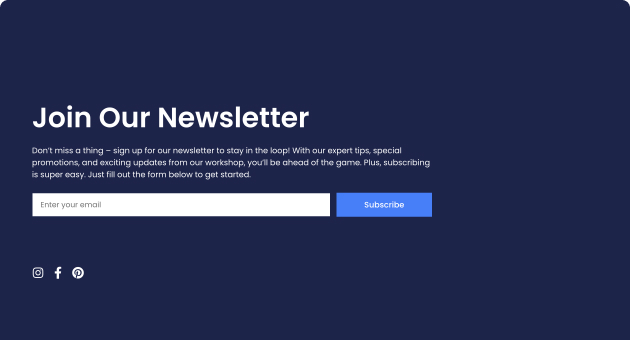
Subscribe Newsletter section (Wireframe)
Subscribe block includes a title, small description and newsletter form. All parts with borders.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Conditional logic on form fields
Wrap the provided JavaScript code with a <script> tag. This code should run after the webpage finishes loading. At the beginning, hide the field with the ID form-field-email along with its label. Then, add a listener to check if the field with the ID form-field-subject has any content. If it does, show the form-field-email field; if not, keep it hidden along with its label. Put only JavaScript code and not HTML.
- “
form-field-email” is the ID of the field that should appear dependent on the field with the ID “form-field-subject.” - Go to your form fields in the Advanced tab, copy your IDs, and replace the relevant IDs in the prompt. For example: “form-field-
[PUT YOUR ID HERE].” - Drag and drop the HTML widget above or after your form on the page and apply the prompt with your edits.
- Check the result in preview mode and not in the editor.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!

Show a border and shadow when focusing on form fields
Add a border of 1px #000000 and slight white shadow of 15px to the fields on focus mode.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
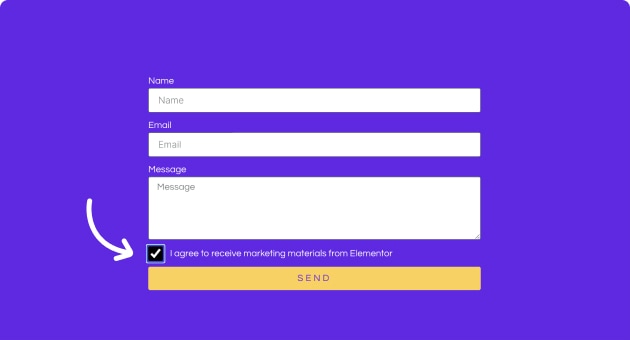
Design Acceptance checkbox of Form widget
Transform the checkbox input with the class .elementor-acceptance-field to look better visually. Give to the checkbox a width and height of 25 pixels, vertical alignment to middle, change accent-color property to black and give space of 8 pixels on the right.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
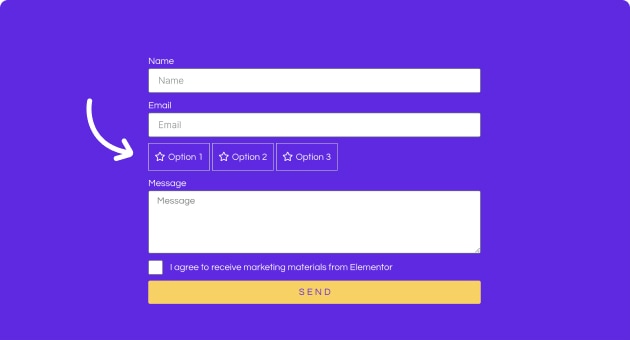
Design radio inputs
Transform only radio input type into button-like elements. Ensure that radio input’s text is preceded by a Font Awesome star icon. Set the ‘display’ property of radio input type to none. Set the ‘display’ property of class .elementor-field-subgroup to bock to make them aligned horizontally.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
Styling the Upload File input
Styling the upload file input in elementor form. Add a black border dashed of 1 pixels, border radius of 5 pixels, background color of azure and padding of 20 pixels.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
Move Acceptance checkbox under the submit button
Change only the order inputs of this form. Order of input with class .elementor-field-type-acceptance should be the last field, after of all the form fields included the submit button.
The prompt use the default class .elementor-field-type-acceptance of Acceptance checkbox input of Form widget.
Please note that, much like any other AI-generated content tool, the outcomes obtained from the suggested prompts in the Prompt Library can vary even when using the same prompt. Embrace the diversity and creativity in each result!
Discover a World of Possibilities with AI
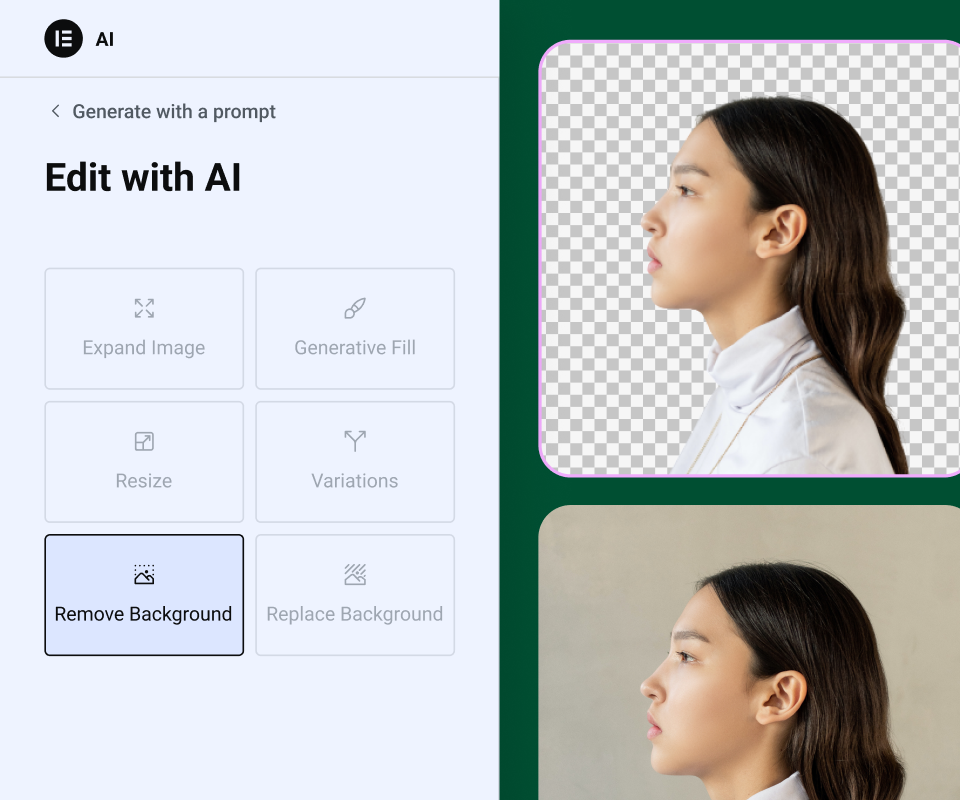
Generate Images with AI
Use the brain power of AI to create one-of-a-kind images that you can edit and fine-tune without ever leaving the Editor environment.

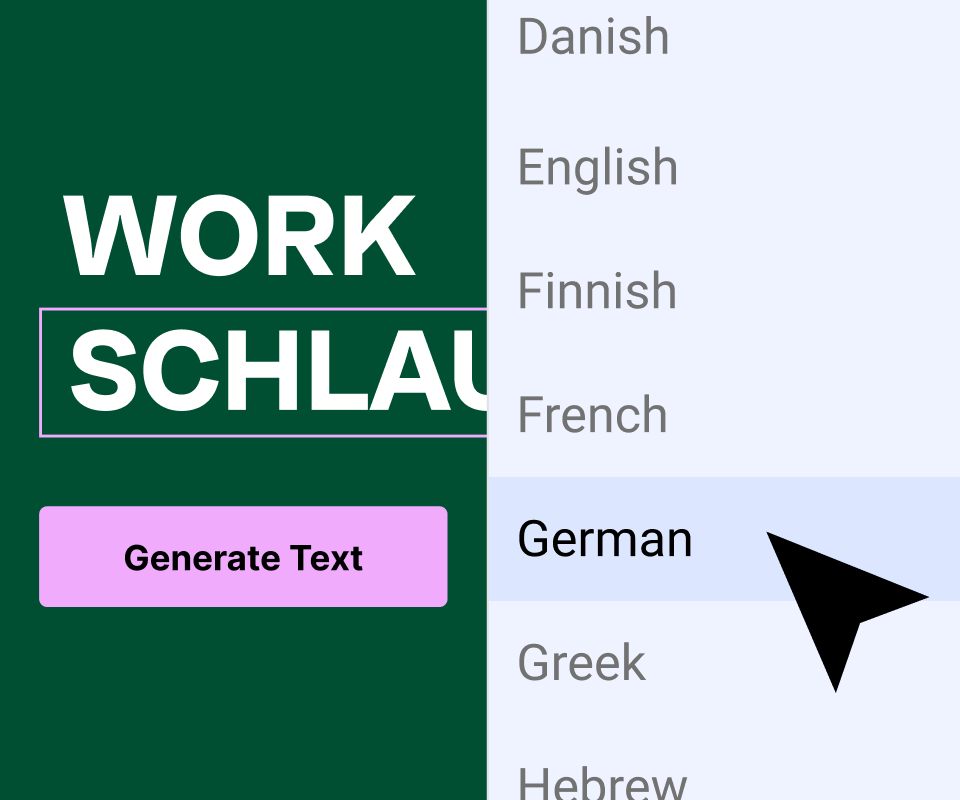
Create Text with Generative AI
Embrace an efficient approach to content creation with AI that generates, enhances, and translates copy to fit any element seamlessly.

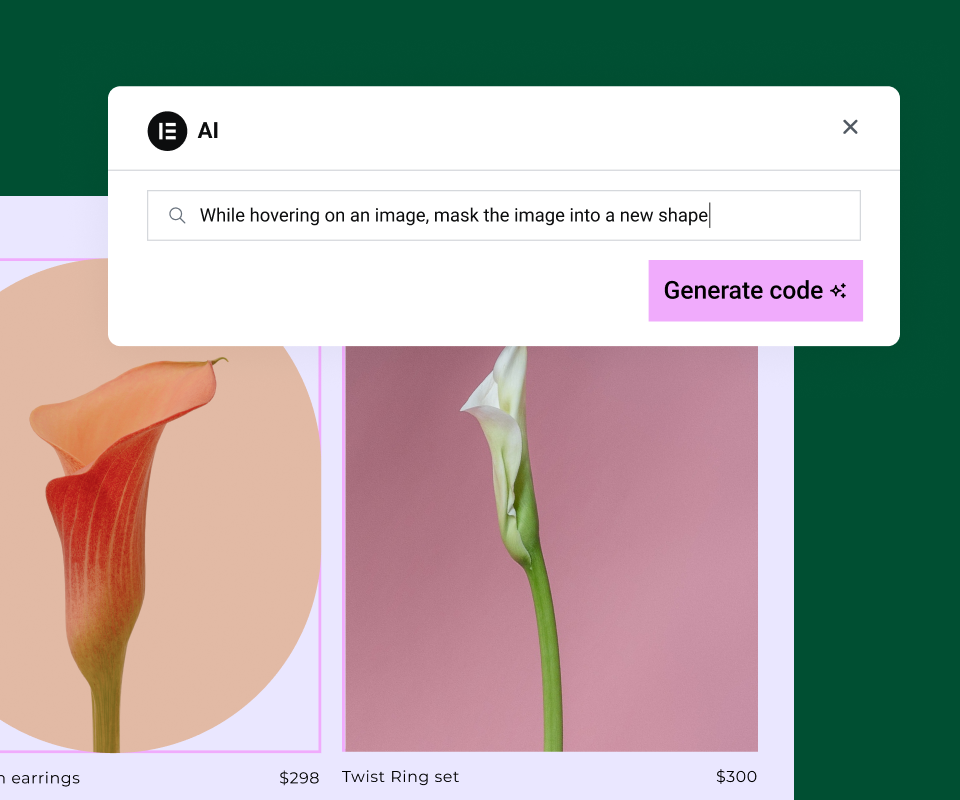
Write Custom Code with AI
Generate Custom CSS code to gain complete control over your website styling while maintaining a lightweight and flexible design.

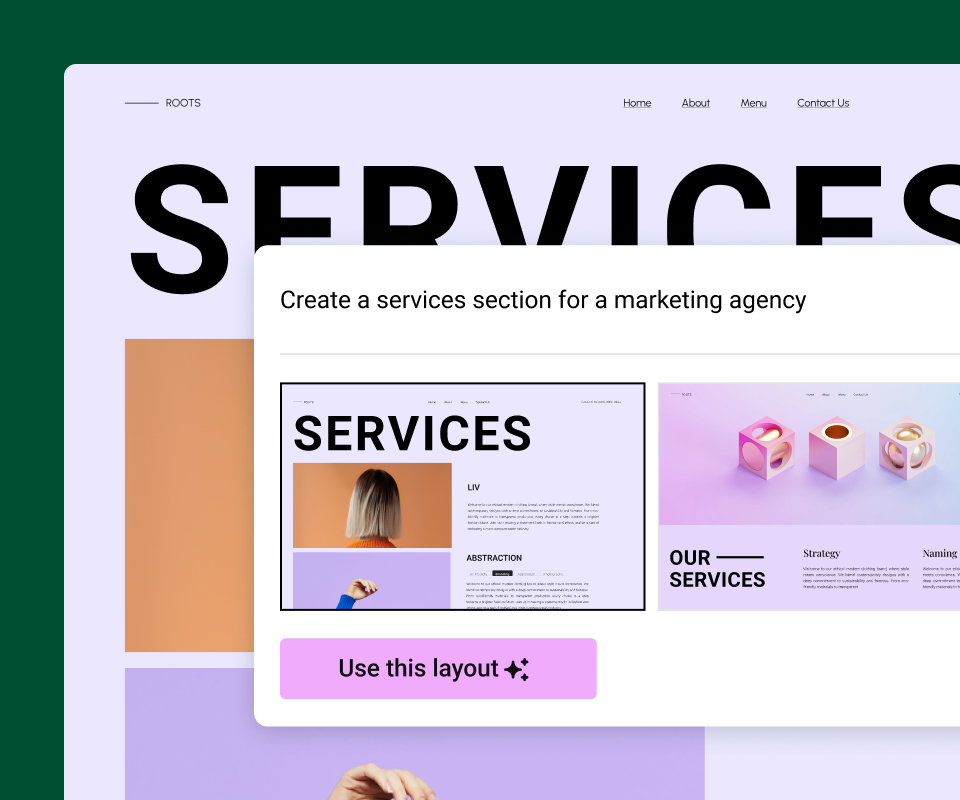
Build AI-Generated Container Layouts
Let AI create your container layouts including content, style, images, fonts, etc., according to your prompt request.

Choose Your Elementor AI Plan
- One AI subscription covers all your Elementor websites
Non-refundable, try it free on any Elementor Website. Compatible with Elementor 3.13 and higher.
By purchasing Elementor AI, you agree to our AI Terms & Conditions
The above prices do not include applicable taxes based on your billing address. The final price will be displayed on the checkout page. All plans renew annually at list price.
The above prices do not include applicable taxes based on your billing address. Unless otherwise specified, prices are in USD. The final price will be displayed on the checkout page. All plans renew annually at list price.
The price above includes Israeli VAT based on your billing address.
All plans renew annually at list price.
How do Elementor AI credits work?
Your plan gives you an annual amount of credits to spend on the mix of prompts you want to enter. These are the credits needed for each type of prompt you write.
- Type
- Credit Cost
- Text Prompt
- 1 Credit
- Code Prompt
- 1 Credit
- Image Prompt
- 33 Credits
- Container Prompt
- 40 Credits
The Starter Plan enables you to annually generate up to 24K text entries or 24K code snippets or 725 image requests, or 600 Container prompts, or any mix.
The Power Plan enables you to annually generate up to 50K text entries or 50K code snippets or 1,500 image requests, or 1250 Container prompts, or any mix.
The Visionary Plan enables you to annually generate up to 100K text entries or 100K code snippets or 3,000 image requests, or 2,500 Container prompts, or any mix.
AI Notetaker
Let AI summarize your meeting notes
Meet with your client on Zoom or Google Meet—our AI Notetaker captures the conversation and creates a brief that can instantly transform into a full website wireframe – ready in minutes.
AI Features
Text
- AI Writing Assistant
- Length of Text
- Tone of Voice
- Context Sensitive Prompts
- Language Translations
- Spelling & Grammar Correction
Images
- Generate Original Images
- Replace Background
- Create Image Variations
- Change Resolution, Resize
- Remove Background
- Generative Fill
- Image Cleanup Tool
Code
- Generate CSS (*Requires Pro)
- Create HTML
- Write Custom Code
Containers
- Build with Prompts
- Create Variations
- Reference from the Web
- Auto-Generated Structure Titles